Als je een website beheert, weet je dat het belangrijk is om aantrekkelijke afbeeldingen te hebben om je bezoekers te betrekken en te boeien. Bij het uploaden van afbeeldingen naar je website heb je echter de keuze tussen verschillende bestandsformaten, waarvan de twee meest gebruikte JPG en PNG zijn. Maar welke van deze twee bestandstypen is beter voor het uploaden van afbeeldingen vanuit SEO-perspectief? In deze blog gaan we dieper in op de verschillen tussen JPG en PNG, hoe je de een omzet naar het andere bestandstype, hoe je de afbeeldingen optimaliseert en we helpen je een weloverwogen beslissing te wanneer je welk formaat gebruikt voor jouw website.

Wat is een JPG bestand en wat betekent JPG?
Een JPG-bestand is een veelgebruikt bestandsformaat voor digitale afbeeldingen. Het is ontworpen om de bestandsgrootte van afbeeldingen te verkleinen, terwijl de kwaliteit van de afbeelding wordt behouden. JPG zelf staat voor Joint Photographic Experts Group. Het JPG-formaat maakt gebruik van compressietechnieken om de bestandsgrootte te verkleinen. Het kleiner maken van het bestand heeft als nadeel dat het kan leiden tot kwaliteitsverlies van de afbeelding, maar dat is vaak met het blote oog niet te zien. Het is een populair formaat voor het delen van foto’s op internet en het gebruik van afbeeldingen op websites, omdat het een goede balans biedt tussen kwaliteit en bestandsgrootte.
Wanneer gebruik je een JPG op je website?
JPG-bestanden zijn geschikt voor gebruik op websites voor afbeeldingen met veel kleurinformatie en kleurovergangen, zoals foto’s. Daarnaast zijn ze ook ideaal voor grote afbeeldingen, zoals hero-afbeeldingen of afbeeldingen op volledige breedte van de pagina. De compressie verkleint de bestandsgrootte, waardoor de laadtijd van de website wordt verkort. Tot slot worden JPG-bestanden vaak gebruikt voor afbeeldingen die worden geüpload door gebruikers, zoals profielfoto’s of productfoto’s, omdat de bestandsgrootte klein genoeg is om snel te uploaden zonder een te grote afname in kwaliteit.
Wat is een PNG bestand en wat betekent PNG?
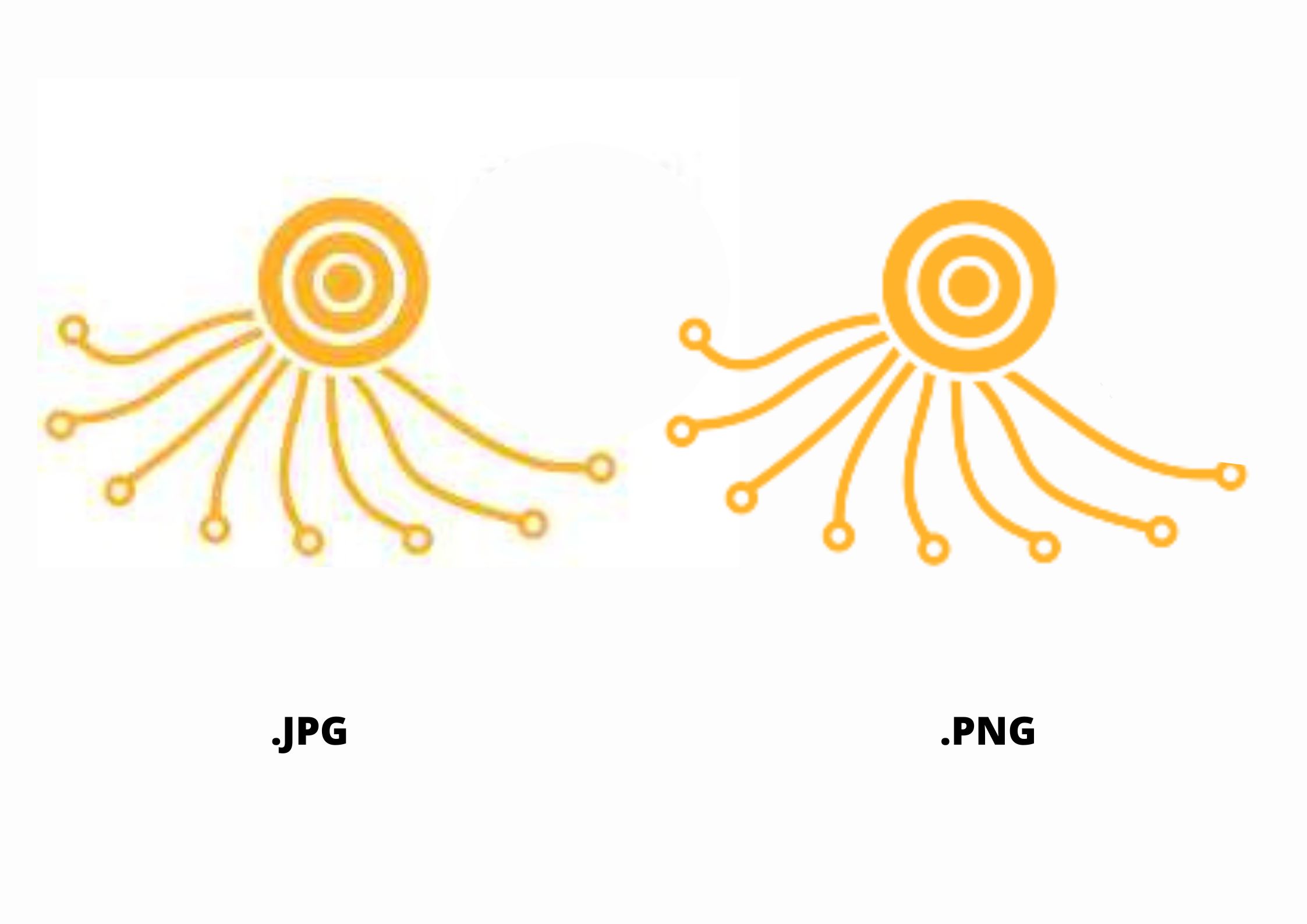
Een PNG-bestand is tevens een veelgebruikt bestandsformaat voor digitale afbeeldingen. PNG staat voor Portable Network Graphics en is ontworpen om een betere beeldkwaliteit te bieden dan andere veelgebruikte bestandsformaten, zoals JPG en GIF. Het PNG-formaat maakt gebruik van lossless compressie, wat betekent dat er geen gegevens van de afbeelding verloren gaan tijdens het opslaan. Dit resulteert in een hogere kwaliteit van de afbeelding in vergelijking met JPG. PNG ondersteunt ook transparantie en kan afbeeldingen met complexe kleurverlopen of patronen opslaan met behoud van hun oorspronkelijke kwaliteit. Een nadeel van het PNG-formaat is dat de bestandsgrootte over het algemeen groter is dan die van het JPG-formaat, vooral bij afbeeldingen met veel kleurinformatie. Dit kan het uploaden en delen van afbeeldingen bemoeilijken, vooral bij langzame internetverbindingen.
Wanneer gebruik je een PNG op je website?
PNG is vooral geschikt voor afbeeldingen die worden gebruikt in digitale ontwerpen, zoals logo’s, pictogrammen, infographics en illustraties. Het is ook een goede keuze voor afbeeldingen met transparantie, zoals afbeeldingen met een transparante achtergrond of afbeeldingen die worden gebruikt in overlay. PNG ondersteunt namelijk transparantie zonder kwaliteitsverlies. PNG-bestanden zijn ook geschikt voor afbeeldingen met complexe kleurverlopen of patronen waarbij het behoud van de oorspronkelijke kwaliteit belangrijk is. Dit komt omdat PNG een lossless compressie gebruikt en er dus geen gegevens verloren gaan tijdens het opslaan van de afbeelding. Het is belangrijk om te weten dat PNG-bestanden meestal groter zijn dan andere bestandsformaten zoals JPG, wat kan resulteren in een langere laadtijd van de website. Het is daarom aan te raden om PNG-bestanden te optimaliseren voordat ze worden geüpload, om de bestandsgrootte te verminderen zonder verlies van kwaliteit.

Hoe zet je een JPG om naar een PNG en vice versa?
Er zijn verschillende manieren om een JPG-bestand naar een PNG-bestand om te zetten en vice versa, waaronder:
JPG naar PNG
- Open het JPG-bestand in een beeldbewerkingsprogramma, zoals Adobe Photoshop of GIMP.
- Klik op “Bestand” in de menubalk en selecteer “Opslaan als”.
- Kies “PNG” als bestandstype en geef de nieuwe PNG-bestandsnaam op.
- Klik op “Opslaan” en kies de gewenste compressie-instellingen voor het PNG-bestand.
PNG naar JPG
- Open het PNG-bestand in een beeldbewerkingsprogramma.
- Klik op “Bestand” in de menubalk en selecteer “Opslaan als”.
- Kies “JPG” als bestandstype en geef de nieuwe JPG-bestandsnaam op.
- Klik op “Opslaan” en kies de gewenste compressie-instellingen voor het JPG-bestand.
Het is belangrijk op te merken dat het omzetten van bestanden van het ene formaat naar het andere enige kwaliteitsverlies kan veroorzaken, vooral als het compressieniveau wordt gewijzigd. Het is daarom aan te raden om de nieuwe bestanden te controleren op eventuele kwaliteitsproblemen voordat je ze op je website uploadt.
Hoe optimaliseer en verklein je een JPG en een PNG foto?
Het is belangrijk om afbeeldingen op je website te optimaliseren voor snelheid en prestaties, wat kan bijdragen aan een betere SEO-score. Dit betekent dat je de bestandsgrootte van de afbeeldingen moet verminderen door compressie te gebruiken zonder dat dit ten koste gaat van de kwaliteit van de afbeelding. Het optimaliseren en verkleinen van een JPG- of PNG-foto kan de laadtijd van je website aanzienlijk verbeteren zonder dat dit ten koste gaat van de kwaliteit van de afbeelding. Hieronder volgen enkele stappen om een JPG- of PNG-foto te optimaliseren en te verkleinen:
JPG-foto optimaliseren en verkleinen
- Open de JPG-foto in een beeldbewerkingsprogramma, zoals Adobe Photoshop of GIMP.
- Klik op “Afbeeldingsgrootte” in de menubalk en wijzig de breedte en hoogte van de afbeelding naar de gewenste grootte. Zorg ervoor dat de “Constrain Proportions” of “Verhoudingen behouden” optie is ingeschakeld om de verhouding van de afbeelding te behouden.
- Klik op “Opslaan als” in de menubalk en kies “JPG” als bestandstype.
- Kies een compressieniveau dat voldoende is voor jouw doeleinden, maar ook niet te hoog. Een compressieniveau van 60 tot 80 is vaak voldoende voor webgebruik.
- Klik op “Opslaan” en geef de nieuwe bestandsnaam op.
PNG-foto optimaliseren en verkleinen
- Open de PNG-foto in een beeldbewerkingsprogramma.
- Klik op “Afbeeldingsgrootte” in de menubalk en wijzig de breedte en hoogte van de afbeelding naar de gewenste grootte. Zorg ervoor dat de “Constrain Proportions” of “Verhoudingen behouden” optie is ingeschakeld om de verhouding van de afbeelding te behouden.
- Klik op “Opslaan als” in de menubalk en kies “PNG” als bestandstype.
- Kies een compressieniveau dat voldoende is voor jouw doeleinden, maar ook niet te hoog. PNG biedt een lossless compressie, dus het is niet nodig om de kwaliteit te verminderen om de bestandsgrootte te verkleinen.
- Klik op “Opslaan” en geef de nieuwe bestandsnaam op.
Naast het verkleinen van de afbeeldingsgrootte en het aanpassen van de compressie-instellingen, zijn er ook online tools beschikbaar voor het optimaliseren en verkleinen van JPG- en PNG-foto’s, zoals TinyPNG en Compressor.io. Deze tools kunnen helpen bij het verminderen van de bestandsgrootte zonder de kwaliteit te verminderen.
Kortom, kies voor JPG voor foto’s en PNG voor afbeeldingen met harde lijnen en tekst, bijvoorbeeld het logo, en zorg ervoor dat je de bestandsgrootte van je afbeeldingen optimaliseert voor een betere SEO-score.
Ben jij geïnteresseerd geraakt in SEO en de mogelijkheden die het biedt? Lees hier meer over op onze website of neem contact op met Searchtrends om erachter te komen wat wij voor jou kunnen betekenen.